Comme beaucoup de sites, HelloAsso dispose d’une API. Cet article repasse très rapidement sur les bases : c’est quoi une API, à quoi ça sert, comment on l’utilise ?
Puis nous nous attarderons sur les bases de l’utilisation de l’API HelloAsso.
Après avoir lu cet article vous devriez être en mesure de :
Maitriser l’authentification à l’API HelloAsso et à tout autre API utilisant OAuth2;
Être autonome dans la lecture de la documentation de l’API HelloAsso;
Récupérer vos données depuis l’API HelloAsso.
C’est quoi une API ?
Une API (application programming interface), en français interface de programmation d’application, est un élément d’un système informatique qui permet de le connecter à un autre système informatique.
Une fois cette base posée il convient de passer par quelques exemples et comparatifs avec la vie courante pour se représenter concrètement ce qu’est une API.
La comparaison que l’on trouve le plus souvent sur internet est celle du restaurant; le postulat étant que le serveur du restaurant n’est ni plus ni moins qu’une API. C’est lui qui se charge de faire la traduction entre deux systèmes à savoir le client et la cuisine.
Maintenant je pense que c’est plus clair, mais est-ce qu’une API c’est vraiment utile et utilisé ?
C’est un grand OUI !
Des API il y en a partout
par exemple les applications qui recensent l’ensemble les moyens de transport public pour se rendre d’un point A à un point B utilise l’ensemble des API misent place par les différentes administrations ou compagnies pour vous afficher les trajets les plus rapides, les moins coûteux …
Rien que pour Bordeaux on compte presque 100 API liées au déplacement.
Utilisation
De façon très simple, utiliser une API reviens à faire une simple requête HTTP.
Il est donc tout à fait possible d’effectuer un appel API depuis son navigateur. Pour mes exemples j’utilise l’api affirmations.dev qui retourne une phrase aidant les développeurs à l’affirmation de soi !

En revanche et pour plus de praticité, il est généralement recommandé d’utiliser un outil dédié et spécialisé. Le plus basique d’entre eux est probablement l’utilitaire en ligne de commande curl, mais il existe aussi des outils comme Postman qui offrent un nombre important de fonctionnalités.

Sécurité
Une API permet donc de récupérer des données d’un site tiers, mais aussi dans certain cas d’en ajouter, modifier ou supprimer.
La sécurité est donc une préoccupation prise en compte par les équipes en charge de la création d’API, et doit également être considérée par les personnes cherchant à les utiliser.
Certaines API sont publiques comme celle de mes exemples https://www.affirmations.dev/. D’autres nécessitent une authentification comme l’API HelloAsso https://api.helloasso.com/v5/swagger/ui/index#/
Méthode d’authentification
Il existe plusieurs méthodes d’authentification pour accéder à une API. On en distingue deux principales : basic et oauth2.
Ces méthodes d’authentification demandent de modifier l’entête de la requête.
Basic
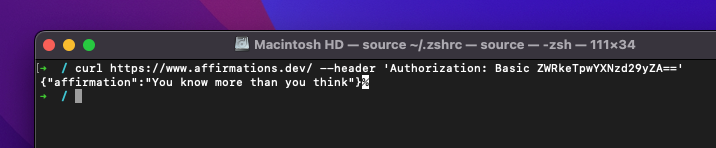
Cette méthode d’authentification consiste à passer un utilisateur et un mot de passe dans l’entête de la requête. La spécification impose que l’utilisateur et le mot de passe soient séparés par le caractère “:” et encodé en base 64.
Voici un exemple pour l’utilisateur eddy et le mot de passe password.
Première étape on ajoute le caractère “:” : eddy:password
On encode le tout en base 64 : ZWRkeTpwYXNzd29yZA==
On ajoute enfin cette chaine de caractère au header de notre requête

Oauth2
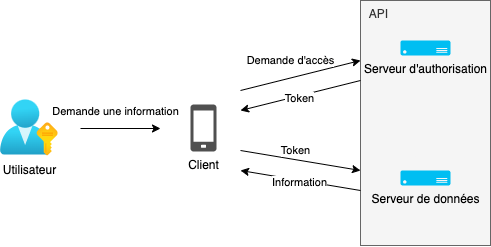
Oauth2 est la norme en vigueur à date de rédaction de cet article. Il s’agit d’une authentification plus complexe, mais permettant une meilleure sécurité et une flexibilité plus importante dans la gestion des droits. La spécification est un peu dense, mais elle peut se résumer à un schéma simple 😉

Vu comme ça, il est légitime de se demander quel est l’intérêt de cette méthode qui ajoute des appels API pour un même résultat ?
Deux aspects sont à considérer : la sécurité et la granularité des accès.
Avec la méthode basic, lors de chaque requête, le client transmet l’utilisateur et le mot de passe. Dans la pratique, il arrive que les clients en viennent à stocker ces informations de manière non sécurisées, pour ne pas avoir à les redemander à l’utilisateur lors de chaque requête. En Oauth2, l’utilisateur fournit ses identifiants uniquement lors du premier appel et le client stocke seulement un token.
Du côté de la granularité, en basic le serveur revérifie lors de chaque appel si l’utilisateur a bien le droit d’accéder à la ressource qu’il demande; ce qui n’est pas le cas avec Oauth2, car le token envoyé par le serveur d’authentification contient les droits d’accès. La seule vérification consiste à vérifier que le token est authentique.
À noter qu’il existe deux types de token : access_token et refresh_token. Ces deux tokens sont émis par le serveur d’authentification et ont un rôle bien précis. Le token d’accès doit être envoyé au serveur de données pour chaque requête et, comme son nom l’indique, c’est lui qui permet l’accès aux données. Sa durée de vie est courte (de l’ordre de quelques minutes ou heures), il est donc nécessaire d’en obtenir un nouveau fréquemment. C’est là qu’intervient le token de rafraichissement : il dispose d’une durée de vie bien plus longue (semaine ou mois) et peut donc être utilisé sur le serveur d’authentification pour obtenir un nouveau token d’accès.
Vous l’aurez bien compris, Oauth2 c’est mieux !
L’API HelloAsso
Maintenant que l’on a vu les principes généraux, il est temps de nous attaquer à l’API HelloAsso et à son utilisation.
Avant de se lancer, je ne peux que trop vous conseiller d’installer postman, qui vous servira pour comprendre les retours de l’API et générer automatiquement du code pour votre langage favori.
Il est aussi important de prendre le temps de parcourir la documentation de l’API ou, au minimum, de l’avoir à proximité !
Comme on vient de le voir juste au-dessus, la première étape va consister à récupérer un token et à le rafraichir. C’est donc à partir de maintenant que l’on rentre dans le vif du sujet.
Authentification
L’url de l’API d’authentification est la suivante : https://api.helloasso.com/oauth2/token.
Pour obtenir nos tokens il va donc falloir jouer avec les paramètres que l’on peut passer. Il en existe quatre : client_id, client_secret, refresh_token, grant_type.
Le client_id et client_secret sont les informations de connexion.
Le refresh_token est un token retourné par l’API qu’il sera nécessaire de passer uniquement quand on cherchera à récupérer un nouveau token d’accès.
Le grant_type spécifie l’action que l’on souhaite effectuer avec l’API, il peut prendre plusieurs valeurs (implicit, authorization_code, client_credentials, password, refresh_token), chez HelloAsso nous utilisons seulement client_credentials pour la récupération initiale et refresh_token pour rafraichir notre token d’accès.
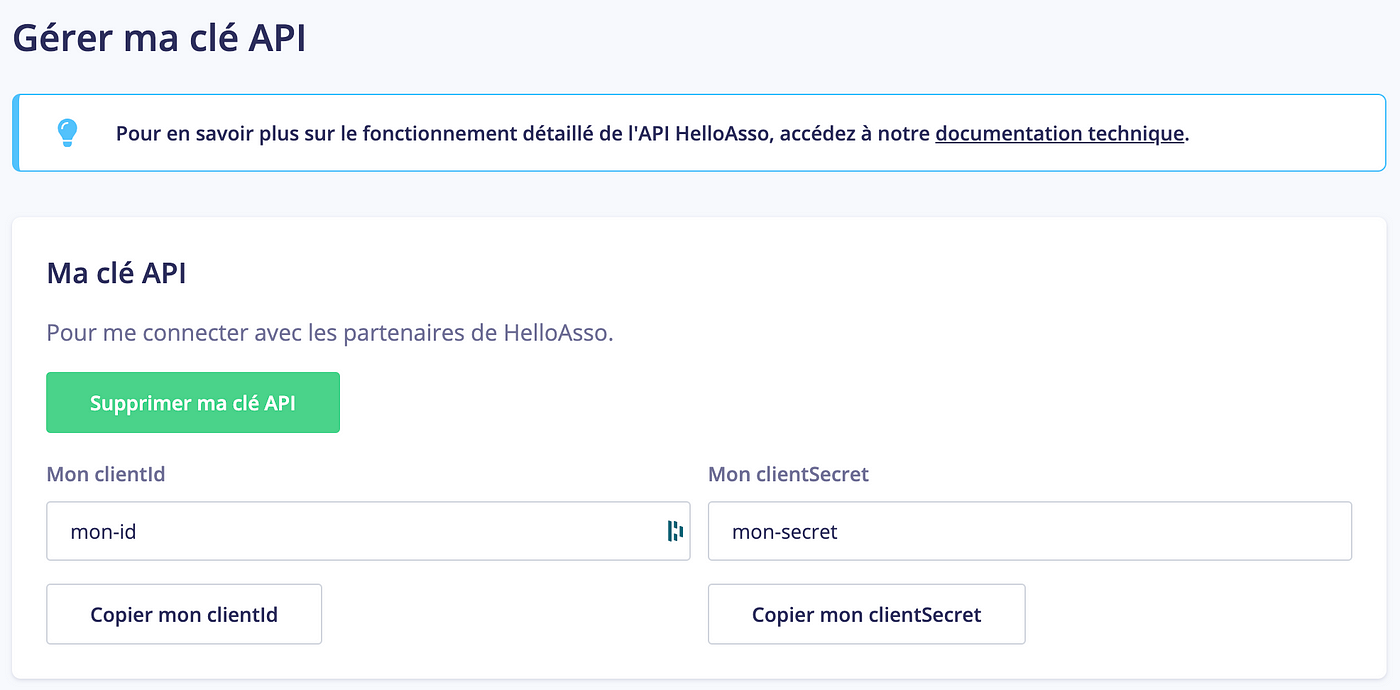
Le client id et secret sont à récupérer dans le backoffice HelloAsso dans le menu Intégrations et API.

Récupération initiale
curl --request POST \
--url https://api.helloasso.com/oauth2/token \
--header ‘Content-Type: application/x-www-form-urlencoded’ \
--data client_id=mon-id \
--data client_secret=mon-secret \
--data grant_type=client_credentialsIl y a deux choses importantes ici. – Le content-type : il s’agit d’un type d’entête qui spécifie au serveur la méthode avec laquelle on lui transmet les paramètres, pour l’API d’authentification il s’agit de application/x-www-form-urlencoded. – Le paramètre grant_type dont la valeur doit être à client_credentials pour l’obtention du token initial, elle sera valorisée à refresh_token pour rafraichir le token; jusqu’ici tout est logique. Si l’appel se passe bien il retourne un objet au format JSON.
{
"access_token": "mon-access",
"token_type": "bearer",
"expires_in": 1800,
"refresh_token": "mon-refresh"
}Comme vu précédemment, le token d’accès a une durée de vie courte; ici le temps est de 1800 secondes donc 30 minutes. Si on ne prévoit pas tout de suite le rafraichissement, on a donc une autonomie de 30 minutes devant nous, ce qui est bien court quand on est en phase exploratoire ou de développement. Le token de rafraichissement a lui une durée de vie d’un mois.
Rafraichissement du token
curl --request POST \
--url https://api.helloasso.com/oauth2/token \
--header ‘Content-Type: application/x-www-form-urlencoded’ \
--data client_id=mon-id \
--data refresh_token=mon-refresh \
--data grant_type=refresh_tokenSi vous avez bien suivi, cet appel nécessite le token de rafraichissement obtenu précédemment et cette fois-ci le paramètre grant_type prend la valeur refresh_token car nous sommes en train de rafraichir notre token !
Si tout se passe bien, on obtient à nouveau un objet JSON contenant un nouveau token d’accès (valable 30 minutes) et un nouveau token de rafraichissement (valable à nouveau 1 mois). Il est donc possible de rester connecté pour toujours si on effectue au moins un appel par mois à l’API
{
"access_token": "mon-nouveau-access",
"token_type": "bearer",
"expires_in": 1799,
"refresh_token": "mon-nouveau-refresh"
}Là encore on peut se poser la question de l’intérêt de rafraichir le token ? Si la réponse est la même et que la durée de vie identique, pourquoi s’embêter à faire un appel différent ?
Il existe plusieurs raisons, mais les plus évidentes sont les suivantes :
– on ne transfère pas ses identifiants toutes les 30 minutes;
– on ne stocke pas les identifiants directement dans le client;
– le serveur d’authentification travaille moins : l’appel initial étant plus lourd qu’un rafraichissement;
– on respecte la norme !
Pagination
Bon aller, une dernière étape : avant de faire notre première requête on va s’intéresser au format de retour de l’API. Cela nous permettra de comprendre plus simplement à quoi on a affaire.
Voici donc un retour API classique, comme pour l’appel d’authentification, c’est un objet JSON :
{
"data": [
{}
],
"pagination": {
"pageSize": 20,
"totalCount": 1,
"pageIndex": 1,
"totalPages": 1,
"continuationToken": "1234567890"
}
}On retrouve deux propriétés : data et pagination.
Data
C’est un tableau qui contient les données intéressantes, telles que liste de formulaires, paiement, commandes, etc. Il est spécifique à chaque point d’API et nécessite donc d’aller voir la documentation pour savoir à quoi s’attendre.
Pagination
Cette partie est là pour nous aider à parcourir l’ensemble des résultats. Comme beaucoup d’API, l’API HelloAsso pagine ses résultats pour la simple et bonne raison qu’il n’est pas performant et utilisable de retourner un grand nombre de résultats. Imaginons un peu la taille d’un JSON contenant 10 000 paiements !
Par défaut la pagination est à 20 résultats par page. Il est possible de l’augmenter en utilisant un paramètre d’url pageSize qui autorise des valeurs de 1 à 100 au-delà l’API retournera une erreur.
{
"errors": [
{
"code": "ArgumentInvalid",
"message": "La taille de la page demandée doit être comprise entre 1 et 100"
}
]
}Dans tous les cas on se rend vite compte qu’il va falloir prendre en compte cette pagination dans nos appels API, sauf si on est sûr à 100% de ne jamais avoir plus de 100 éléments ce qui est assez improbable !
Il existe deux méthodes pour gérer la pagination : spécifier la page (malin !) mais aussi utiliser un token de continuation. Les deux méthodes fonctionnent et sont couramment utilisées par les API. Pour la première c’est assez simple il suffit d’agir avec le paramètre pageIndex. Ainsi un appel classique évoluera comme cela :
https://api.helloasso.com/v5/organizations/association-exemple/forms
➡️ Pour augmenter la taille des pages à 100 éléments :
https://api.helloasso.com/v5/organizations/association-exemple/forms?pageSize=100
➡️ Pour récupérer la deuxième page :
https://api.helloasso.com/v5/organizations/association-exemple/forms?pageSize=100&pageIndex=2
Pour la deuxième méthode, cela revient à peu près au même sauf qu’on ne travaille pas avec les pages, mais un token qu’il faut indiquer dans un paramètre nommé continuationToken. Un appel classique va également évoluer :
https://api.helloasso.com/v5/organizations/association-exemple/forms
Pour récupérer la suite, je récupère la valeur du paramètre continuationToken dans le JSON du résultat.
https://api.helloasso.com/v5/organizations/association-exemple/forms?continuationToken=azertyuiop
On se rend donc compte qu’en utilisant la méthode des pages on peut se permettre de sauter une page, tandis qu’avec la méthode des token de continuation, ce n’est pas le cas : il faut nécessairement commencer par un appel initial.
Maintenant que l’on sait obtenir un token, le rafraichir et gérer la pagination, il est temps d’interagir avec ce qui nous intéresse : nos données.
Récupération des formulaires de mon association
Imaginons que je veuille maintenant intégrer la liste de mes formulaires sur le site de mon association. Je vais donc utiliser l’API pour récupérer l’ensemble de mes formulaires.
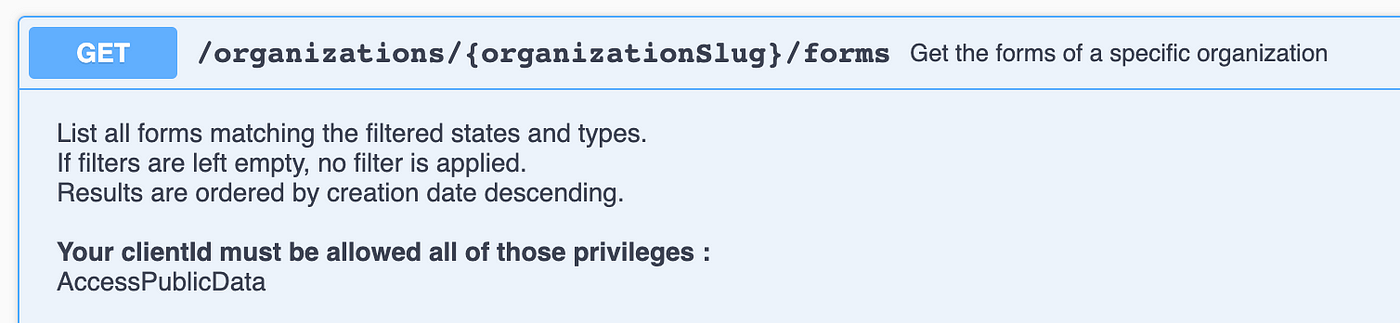
Pour obtenir le chemin qui m’intéresse, je consulte la documentation de l’API. Il est intéressant de savoir comment sont formés les urls. Le prefix est toujours le même https://api.helloasso.com/v5/ il est ensuite suivi du type de l’entité et de son identifiant (qui peut être un nombre ou une chaine de caractère selon l’entité)
Par exemple pour rechercher des associations:
– prefix : https://api.helloasso.com/v5/
– entité : organizations
– identifiant : association-exemple
On parle ici de paramètre d’url (path), il existe d’autres types de paramètres que l’on vient juste d’utiliser. Pour la pagination par exemple on utilise des paramètres de requête(query) comme ?pageSize= et pour l’authentification des paramètres de corps de requête(body). Comme leur nom l’indique, ces paramètres ne sont pas passés dans la requête, mais directement dans le corps de notre requête.
Autre notion à prendre en compte : la méthode de requête. Il s’agit de ce que l’on peut voir devant les chemins sur la documentation, c’est un paramètre qui peut prendre plusieurs valeurs les principales étant GET et POST, l’API HelloAsso utilise également PUT. Chaque verbe à une utilité propre
– GET permet de faire de la récupération de données
– POST ajoute une entité
– PUT met à jour une entité
Je vais donc utiliser la méthode GET pour récupérer mes formulaires

curl --request GET \
--url https://api.helloasso.com/v5/organizations/association-exemple/forms \
--header ‘Authorization: Bearer mon-access’Ce qu’il est important de noter ici, c’est le changement de l’url. Ce qui est logique, car on ne fait plus d’authentification :
https://api.helloasso.com/oauth2/token ➡️ https://api.helloasso.com
ENFIN ! On utilise notre token d’accès et donc on le spécifie avec une entête spécifique de type bearer token. Rien de particulier à connaitre, ça ressemble à de l’authentification basic, mais ça n’en est pas !
Encore une fois, si tout se passe bien, on obtient un objet JSON contenant l’ensemble des formulaires de l’association; je peux récupérer les attributs intéressants pour afficher ça sur mon site (banner.publicUrl, title et url). De la sorte, je peux afficher mes formulaires avec un titre, une image et un lien.
{
"data": [
{
"banner": {
"fileName": "banner.jpg",
"publicUrl": "https://cdn.helloasso.com/img/photos/evenements/banner.jpg"
},
"currency": "EUR",
"description": "Description de mon événement",
"startDate": "2020-01-05T17:00:00+01:00",
"endDate": "2020-01-05T22:30:00+01:00",
"meta": {
"createdAt": "2019-09-12T16:35:30+02:00",
"updatedAt": "2022-07-27T15:02:34.412015+02:00"
},
"state": "Public",
"title": "Nom de mon événement",
"widgetButtonUrl": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple/widget-bouton",
"widgetFullUrl": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple/widget",
"widgetVignetteHorizontalUrl": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple/widget-vignette-horizontale",
"widgetVignetteVerticalUrl": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple/widget-vignette",
"formSlug": "formulaire-exemple",
"formType": "Event",
"url": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple",
"organizationSlug": "association-exemple"
},
{
"banner": {
"fileName": "banner.jpg",
"publicUrl": "https://cdn.helloasso.com/img/photos/adhesions/banner.jpg"
},
"currency": "EUR",
"description": "Description de mon formulaire d'adhésion",
"startDate": "2018-12-31T23:00:00+01:00",
"endDate": "2020-06-30T00:00:00+02:00",
"meta": {
"createdAt": "2019-09-12T16:35:30+02:00",
"updatedAt": "2022-07-27T15:02:34.412015+02:00"
},
"state": "Public",
"title": "Nom de mon formulaire d'adhésion",
"widgetButtonUrl": "https://www.helloasso.com/associations/association-exemple/adhesions/formulaire-exemple/widget-bouton",
"widgetFullUrl": "https://www.helloasso.com/associations/association-exemple/adhesions/formulaire-exemple/widget",
"widgetVignetteHorizontalUrl": "https://www.helloasso.com/associations/association-exemple/adhesions/formulaire-exemple/widget-vignette-horizontale",
"widgetVignetteVerticalUrl": "https://www.helloasso.com/associations/association-exemple/adhesions/formulaire-exemple/widget-vignette",
"formSlug": "formulaire-exemple",
"formType": "Membership",
"url": "https://www.helloasso.com/associations/association-exemple/adhesions/formulaire-exemple",
"organizationSlug": "association-exemple"
}
],
"pagination": {
"pageSize": 20,
"totalCount": 1,
"pageIndex": 1,
"totalPages": 1,
"continuationToken": "201801221052087"
}
}Récupération de la liste des paiements
Imaginons maintenant que j’ai envie d’intégrer les paiements effectués sur HelloAsso dans mon système d’information. Par exemple, si je veux créer un espace personnel à mes payeurs.
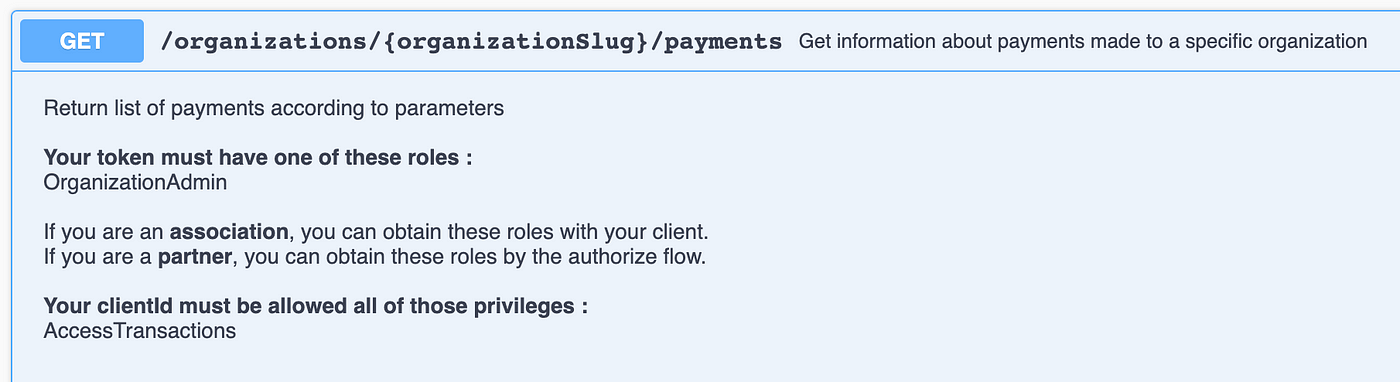
La encore, je me rends dans la documentation et je cherche le point d’API qui me permet de faire cela.

La requête est donc d’une simplicité déconcertante (après avoir traversé toutes ces aventures) :
curl --request GET \
--url https://api.helloasso.com/v5/organizations/association-exemple/payments \
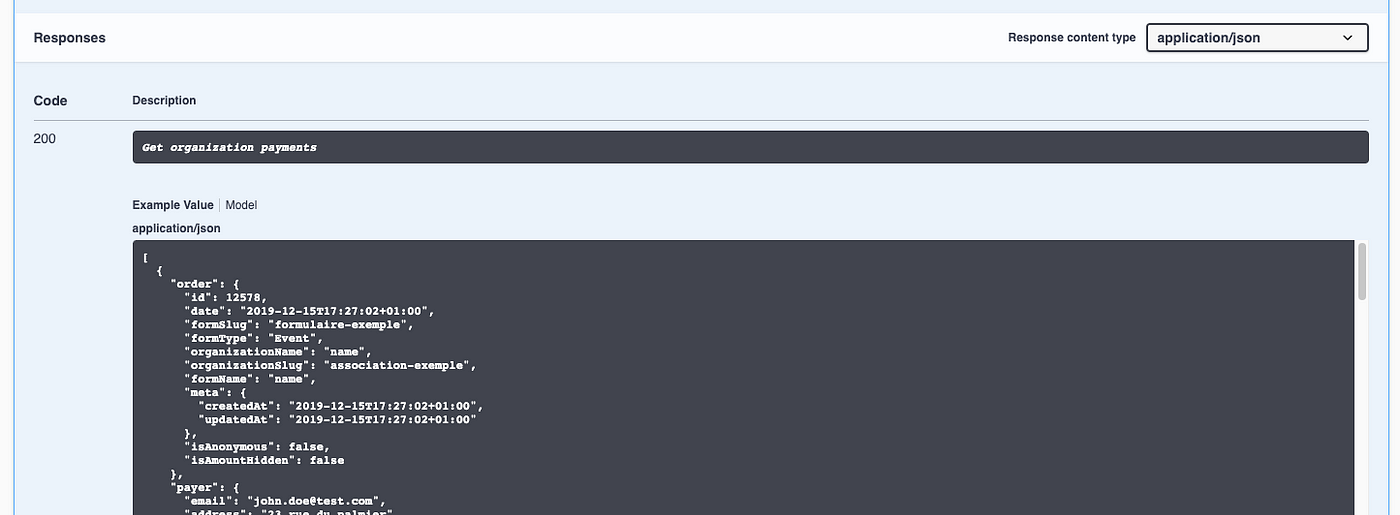
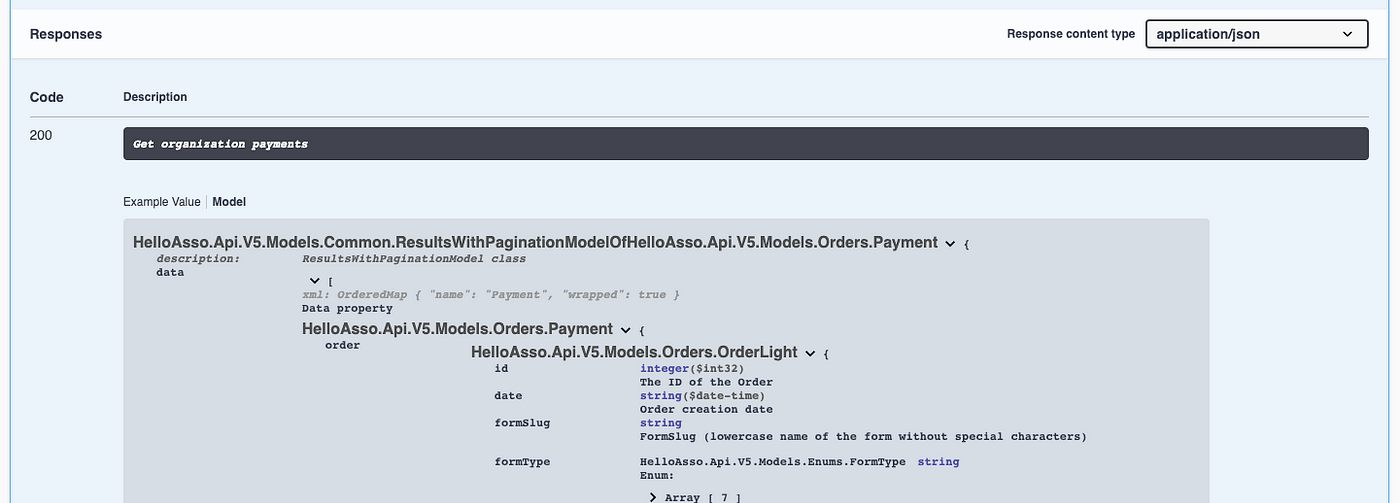
--header ‘Authorization: Bearer mon-access’La réponse l’est tout autant mais elle est un peu volumineuse et il peut être difficile de s’y retrouver. Pour me faciliter la tâche, la documentation fournit un exemple de réponse ainsi que la structure de celle-ci


Ce qui m’intéresse pour mon cas d’usage, ce sont les attributs payer et state. Il est très important de faire attention à l’état des paiements. Tous les paiements retournés par l’API ne sont pas nécessairement validés. La documentation décrit l’ensemble des états disponible.
{
"data": [
{
"order": {
"id": 12578,
"date": "2019-12-15T17:27:02+01:00",
"formSlug": "formulaire-exemple",
"formType": "Event",
"organizationName": "name",
"organizationSlug": "association-exemple",
"formName": "name",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
},
"isAnonymous": false,
"isAmountHidden": false
},
"payer": {
"email": "john.doe@test.com",
"address": "23 rue du palmier",
"city": "Paris",
"zipCode": "75000",
"country": "FRA",
"company": "Hello Asso",
"firstName": "John",
"lastName": "Doe"
},
"items": [
{
"shareAmount": 11000,
"shareItemAmount": 10000,
"shareOptionsAmount": 1000,
"id": 12578,
"amount": 30000,
"type": "Membership",
"state": "Processed"
},
{
"shareAmount": 1000,
"shareItemAmount": 1000,
"id": 12579,
"amount": 1000,
"type": "Donation",
"state": "Processed"
}
],
"cashOutDate": "2020-02-15T17:27:02+01:00",
"cashOutState": "CashedOut",
"paymentReceiptUrl": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple/paiement-attestation/12578",
"fiscalReceiptUrl": "https://www.helloasso.com/get-fisc.aspx?dau=159875",
"id": 159875,
"amount": 11000,
"date": "2019-12-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Authorized",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
}
},
{
"order": {
"id": 12578,
"date": "2019-12-15T17:27:02+01:00",
"formSlug": "formulaire-exemple",
"formType": "Event",
"organizationName": "name",
"organizationSlug": "association-exemple",
"formName": "name",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
},
"isAnonymous": false,
"isAmountHidden": false
},
"payer": {
"email": "john.doe@test.com",
"address": "23 rue du palmier",
"city": "Paris",
"zipCode": "75000",
"country": "FRA",
"company": "Hello Asso",
"firstName": "John",
"lastName": "Doe"
},
"items": [
{
"shareAmount": 11000,
"shareItemAmount": 10000,
"shareOptionsAmount": 1000,
"id": 12578,
"amount": 30000,
"type": "Membership",
"state": "Processed"
},
{
"shareAmount": 1000,
"shareItemAmount": 1000,
"id": 12579,
"amount": 1000,
"type": "Donation",
"state": "Processed"
}
],
"cashOutState": "Transfered",
"paymentReceiptUrl": "https://www.helloasso.com/associations/association-exemple/evenements/formulaire-exemple/paiement-attestation/12578",
"fiscalReceiptUrl": "https://www.helloasso.com/get-fisc.aspx?dau=159876",
"id": 159876,
"amount": 9000,
"date": "2020-01-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Authorized",
"meta": {
"createdAt": "2020-01-15T17:27:02+01:00",
"updatedAt": "2020-01-15T17:27:02+01:00"
}
},
{
"order": {
"id": 12578,
"date": "2019-12-15T17:27:02+01:00",
"formSlug": "formulaire-exemple",
"formType": "Event",
"organizationName": "name",
"organizationSlug": "association-exemple",
"formName": "name",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
},
"isAnonymous": false,
"isAmountHidden": false
},
"payer": {
"email": "john.doe@test.com",
"address": "23 rue du palmier",
"city": "Paris",
"zipCode": "75000",
"country": "FRA",
"company": "Hello Asso",
"firstName": "John",
"lastName": "Doe"
},
"items": [
{
"shareAmount": 11000,
"shareItemAmount": 10000,
"shareOptionsAmount": 1000,
"id": 12578,
"amount": 30000,
"type": "Membership",
"state": "Processed"
},
{
"shareAmount": 1000,
"shareItemAmount": 1000,
"id": 12579,
"amount": 1000,
"type": "Donation",
"state": "Processed"
}
],
"id": 159877,
"amount": 9000,
"date": "2020-02-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Pending",
"meta": {
"createdAt": "2020-02-15T17:27:02+01:00",
"updatedAt": "2020-02-15T17:27:02+01:00"
}
}
],
"pagination": {
"pageSize": 20,
"totalCount": 1,
"pageIndex": 1,
"totalPages": 1,
"continuationToken": "201801221052087"
}
}Récupération de la liste objets vendus
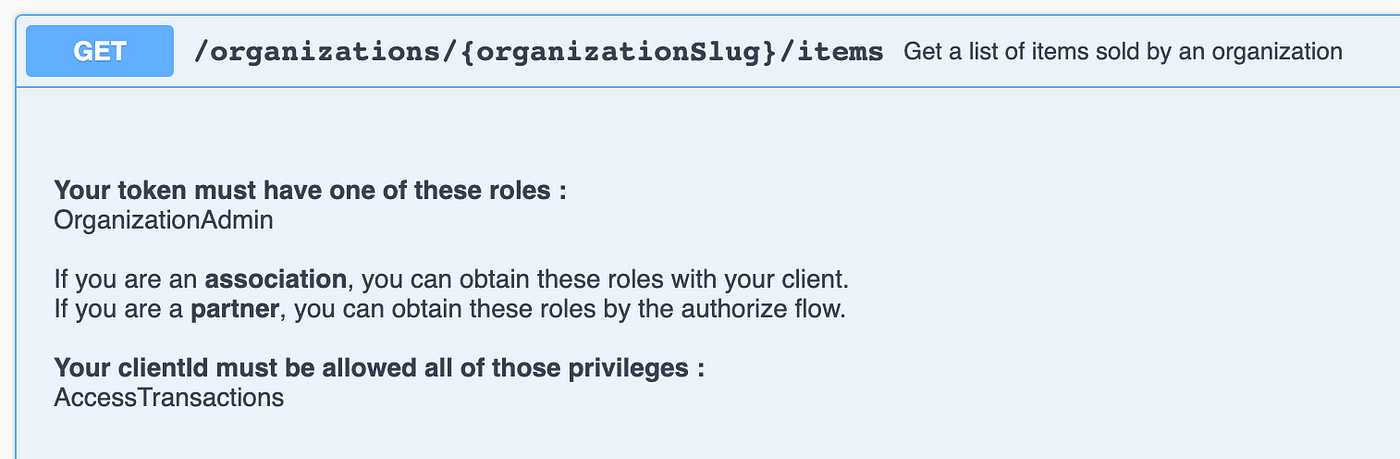
Vous prendrez bien un peu de dessert ? Un dernier exemple pour récupérer la liste des commandes : imaginons que j’organise un évènement avec des achats supplémentaires. Il serait sympa de pouvoir sortir directement le récapitulatif des achats que je dois faire (maillot et taille dans le cadre de l’organisation d’une course par exemple). Je pars donc explorer la documentation de nouveau.

J’en déduis la nouvelle requête, là encore rien de bien compliqué :
curl --request GET \
--url https://api.helloasso.com/v5/organizations/association-exemple/items \
--header ‘Authorization: Bearer mon-access’Et si tout se passe bien on devrait avoir une réponse de la sorte. Ce qui va nous intéresser là-dedans, c’est l’attribut options. On y retrouvera l’ensemble des options vendues.
{
"data": [
{
"order": {
"id": 12578,
"date": "2019-12-15T17:27:02+01:00",
"formSlug": "formulaire-exemple",
"formType": "Event",
"organizationName": "name",
"organizationSlug": "association-exemple",
"formName": "name",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
},
"isAnonymous": false,
"isAmountHidden": false
},
"payer": {
"email": "john.doe@test.com",
"address": "23 rue du palmier",
"city": "Paris",
"zipCode": "75000",
"country": "FRA",
"company": "Hello Asso",
"firstName": "John",
"lastName": "Doe"
},
"payments": [
{
"cashOutState": "CashedOut",
"shareAmount": 10000,
"id": 159875,
"amount": 11000,
"date": "2019-12-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Authorized",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
}
},
{
"cashOutState": "Transfered",
"shareAmount": 30000,
"id": 159876,
"amount": 9000,
"date": "2020-01-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Authorized",
"meta": {
"createdAt": "2020-01-15T17:27:02+01:00",
"updatedAt": "2020-01-15T17:27:02+01:00"
}
},
{
"shareAmount": 30000,
"id": 159877,
"amount": 9000,
"date": "2020-02-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Pending",
"meta": {
"createdAt": "2020-02-15T17:27:02+01:00",
"updatedAt": "2020-02-15T17:27:02+01:00"
}
}
],
"name": "Adhesion Football",
"user": {
"firstName": "John",
"lastName": "Doe"
},
"priceCategory": "Fixed",
"discount": {
"code": "DISC30 : -30€",
"amount": 3000
},
"customFields": [
{
"name": "BirthDate",
"type": "Date",
"answer": "1978-09-15"
},
{
"name": "ZipCode",
"type": "Zipcode",
"answer": "33600"
}
],
"options": [
{
"name": "T-Shirt",
"amount": 700,
"priceCategory": "Fixed",
"isRequired": false,
"customFields": [
{
"name": "Couleur",
"type": "ChoiceList",
"answer": "Bleue"
}
]
},
{
"name": "Casquette",
"amount": 300,
"priceCategory": "Fixed",
"isRequired": false
}
],
"tierDescription": "tierDescription",
"id": 12578,
"amount": 30000,
"type": "Membership",
"initialAmount": 30000,
"state": "Canceled"
},
{
"order": {
"id": 12578,
"date": "2019-12-15T17:27:02+01:00",
"formSlug": "formulaire-exemple",
"formType": "Event",
"organizationName": "name",
"organizationSlug": "association-exemple",
"formName": "name",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
},
"isAnonymous": false,
"isAmountHidden": false
},
"payer": {
"email": "john.doe@test.com",
"address": "23 rue du palmier",
"city": "Paris",
"zipCode": "75000",
"country": "FRA",
"company": "Hello Asso",
"firstName": "John",
"lastName": "Doe"
},
"payments": [
{
"cashOutState": "Transfered",
"shareAmount": 1000,
"id": 159875,
"amount": 11000,
"date": "2019-12-15T17:27:02+01:00",
"paymentMeans": "Card",
"state": "Authorized",
"meta": {
"createdAt": "2019-12-15T17:27:02+01:00",
"updatedAt": "2019-12-15T17:27:02+01:00"
}
}
],
"user": {
"firstName": "John",
"lastName": "Doe"
},
"priceCategory": "Fixed",
"tierDescription": "tierDescription",
"id": 12579,
"amount": 1000,
"type": "Donation",
"initialAmount": 1000,
"state": "Processed"
}
],
"pagination": {
"pageSize": 20,
"totalCount": 1,
"pageIndex": 1,
"totalPages": 1,
"continuationToken": "201801221052087"
}
}Maintenant, il ne vous reste plus qu’à mettre les mains dedans. Notre github contient quelque exemple de code : https://github.com/helloasso il est également ouvert au fork et à l’ouverture d’issues. La documentation de l’API est également précieuse : https://api.helloasso.com/v5/swagger/ui/index
Nous avons hâte de voir ce que vous allez créer avec notre API, n’hésitez pas à contacter l’équipe pour obtenir un peu d’aide ou tout simplement pour partager vos créations !